구글 블로그 사진 그림에 테두리 만드는 방법
구글 블로그 사진 그림에 테두리를 만드는 방법을 알려드리겠습니다. 이번에 구글 블로그로 옮기면서 여러가지 설정을 만지고 있는데요. 새롭게 테마를 적용해보니 흰색 사진에 흰색 바탕이라서 그림이나 사진이 잘 안보이는 경우가 있더라고요. 그래서 테두리를 설정하는 방법을 알려드리겠습니다.
위에 사진 처럼 사진 주변에 테두리를 만드는 방법입니다. CSS를 수정해서 하는 방법인데 한번 적용하면 블로그 안에 포스팅한 모든글에 적용되서 따로 설정이 필요 없습니다. 하는 방법을 알아보겠습니다.
들어가서 .post-body img{ 을 찾아주시면 되는데요. 찾는 방법은 컨트롤+F를 눌러서 [.post-body img{]을 입력하시면 쉽게 찾을 수 있습니다.
.post-body img{
height:auto!important
}
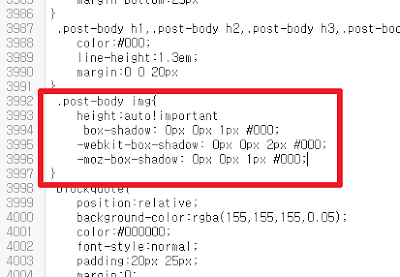
제 테마에 경우에는 위에 같이 되어 있었는데 아래 처럼 CSS를 수정해 주었습니다.
.post-body img{
height:auto!important
box-shadow: 0px 0px 2px #000;
-webkit-box-shadow: 0px 0px 2.5px #000;
-moz-box-shadow: 0px 0px 2px #000;
}수정값은 본인이 원하는 값으로 지정해 주시면됩니다. 잘모르겠다면 안에 들어 있는 숫자를 조금씩 조절하면서 확인하면 쉽게 할 수 있습니다.
◦ 구글 애드센스 11번째 승인 기간과 받은 방법 정리